「画像編集といえば Photoshop」ですが、ブログ記事に挿入する画像を作るために月額 2,180 円払うのはちょっと高いですよね。Elements なら格安ですが、それでも 1 万円近くします。
フォトショに変わる無料アプリなら GIMP が有名どころ。でも、オンラインで画像を編集できるサービスだってあるんですよ。
本日ご紹介するのは「PIXLR」という無料オンラインアプリ。今日はこれを使ってアイキャッチ画像を作ってみましょう。2 枚の画像を使って、切り抜き、文字入れを行います。
本記事は 2014 年時点の情報です。現在は UI や操作性が異なっていますのでご了承ください。
Contents
無料画像編集ツール PIXLR の基本的な使い方
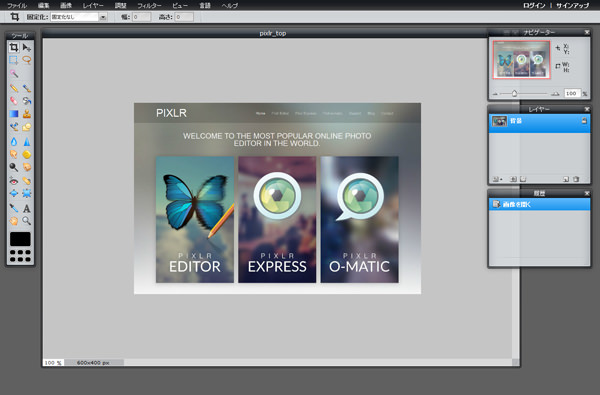
オンラインアプリはこちら(下の画像は、PIXLR で切り抜いたものです)。

3 つのツールが並んでいますが、一番左の「PIXLR EDITOR」を使います。
Photoshop に勝るとは言えませんが、基本的な機能がひと通りそろっており、処理速度は比較的速いほうなので扱いやすいと思います。
ここでは「切り抜き」と「フィルタ」を取り上げます。
指定サイズで切り抜く方法
では、最も簡単な「切り抜き」を行ってみましょう。
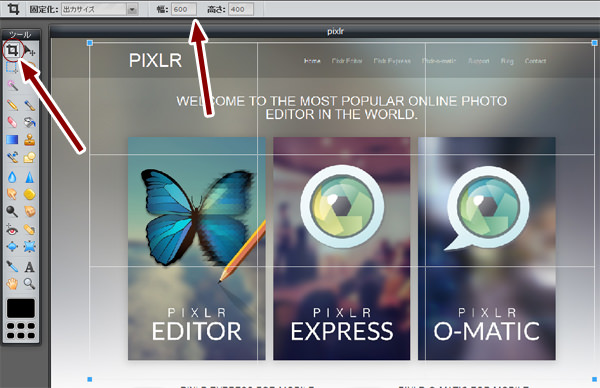
- 画像を読み込んで、[切り抜きツール]を選択
- [固定化:出力サイズ]を選択
- 幅と高さを指定し、切り抜く箇所を選択して Enter

[固定化なし]を選択すれば、ドラッグしながら任意の大きさに切り抜くことができます。
フィルタで遊んでみる
今度は、フィルタ機能で画像をアレンジしてみましょう。フィルタを使うと、様々な効果をつけられます。まずは画像を 1 枚用意して遊んでみてください。
こんな感じの画像が作れますよ!ということで、下記のベース画像にフィルタをかけてみます。

フィルター:ボックスぼかし

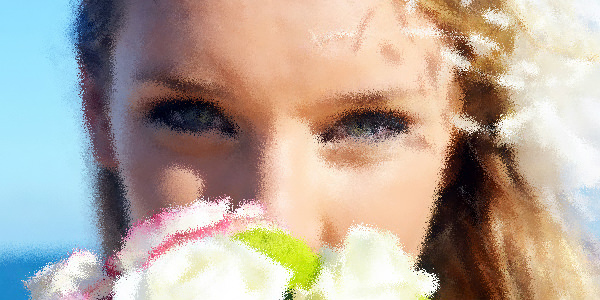
フィルター:拡散

フィルター:ポインティンナイズ

フィルター:万華鏡

フィルター:グラマーグロー

好みの女性を探そう! フリー素材サイトで美女の写真を集めてみた
PIXLR でアイキャッチ画像を作ってみよう
それでは画像の重ね合わせと人物の切り抜き、文字入れ機能を使ってブログ記事のアイキャッチ作成にチャレンジしてみましょう。
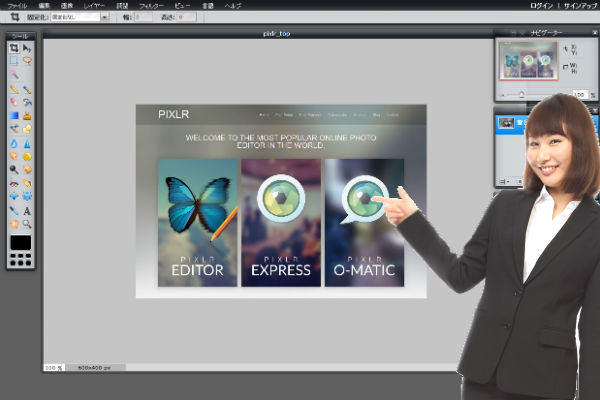
完成図はこちら。

このブログでもよく使うタイプです。人物画像を入れて、半透明のボーダーに文字を乗せます。
この手のアイキャッチばかりにするとインパクトが薄れるので、使いすぎに注意しましょう。サイドバーや関連記事表示部分に似たような画像が並んでしまいます。
背景画像を用意する
今回はPIXLRのエディタ画面を背景画像として使います。
- キャプチャツールでエディタ画面を撮影して保存
- PIXLRを起動して「コンピューターから画像を開く」で画像を選択

縦長の Web ページ全体をキャプチャして画像保存する方法 4 パターン
人物画像を用意する
背景画像の上に人物画像を重ね合わせます。モデルピースさんの画像を拝借(※現在はサービス終了しています)。

[レイヤー]の[画像をレイヤーとして開く]からアップロードして重ねます。
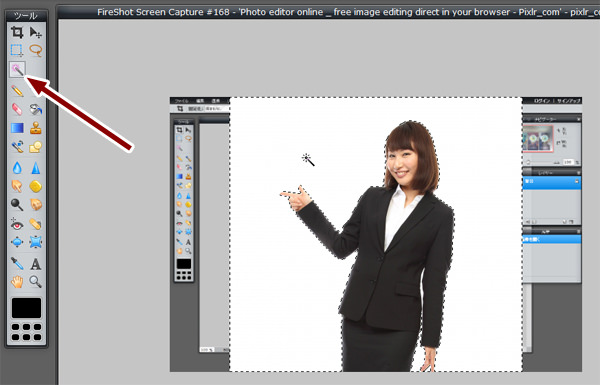
人物を切り抜く
このままだと白い部分がジャマなので、人物だけ切り抜きます。
- [選択ツール]を選ぶ
- 人物画像まわりの背景(白)を選択
- Delete キーで背景削除

おおざっぱな方法ですが、ギザギザが気になる場合は画像を拡大して消しゴムツールで綺麗にしてあげましょう。切り抜いた輪郭部分をぼかすと背景になじみます。
とりあえず、このまま右端に移動しておきます。

描画ツールで赤いボーダーを挿入する
画像部分が完成したので、この上に赤いボーダー(文字の背景)を挿入します。
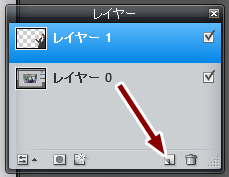
まず、新規レイヤーを作成。

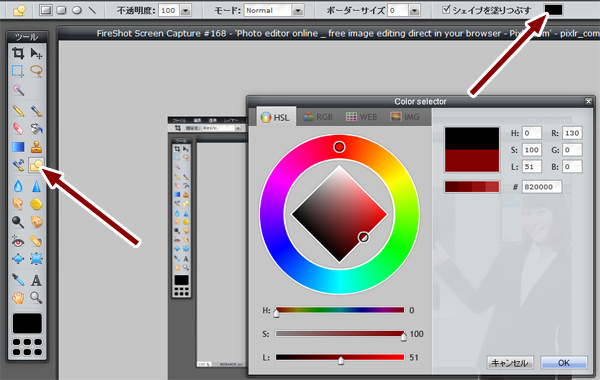
描画ツールで色を選択します。あとでちょっと透明にするので、濃いめの色を選択。ここでは #820000 にしました。

文字を入れる
赤いボーダーの上に文字を入れます。
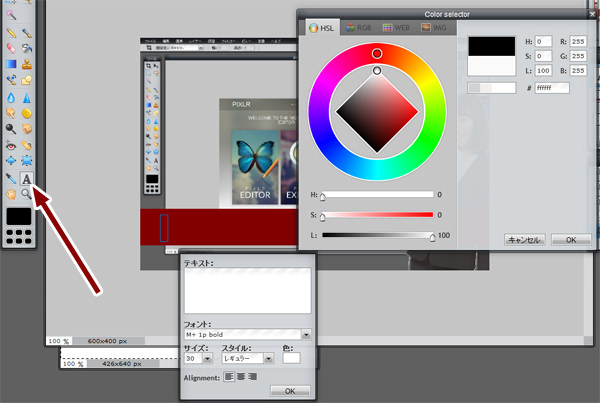
- [タイプツール]選択
- 色・フォント・大きさを調整
- 文字を入力してボーダーの中央に配置

赤いボーダーをちょっと透明にする
ボーダー部分を半透明にするとオシャレに見えます。
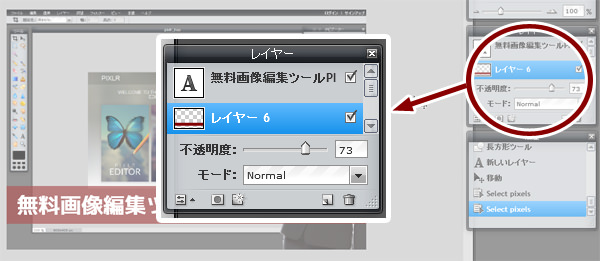
- 赤ボーダーのレイヤーを選択
- 左下のメニューから[layer setteing]を開く
- 不透明度を 70 ~ 80 ぐらいに設定

ボーダーと文字を斜めにする
さらにオシャレに見せるために、文字部分を斜めにしてみましょう。
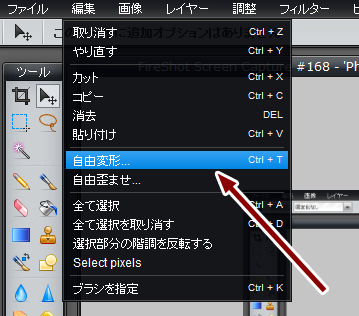
- [編集]から[自由変形]を選択
- 赤ボーダーのレイヤーを回転させる
- ボーダーに合わせて文字を回転させる

アイキャッチ完成!
というわけで、めでたく完成!

これぐらいの画像なら、とくに難しい技術は要りませんね。
まとめ
今回は画像編集ツール「PIXLR」のご紹介でした。無料で登録も不要なので気軽に使える便利なサービスです。
紹介しといてアレですが、ハッキリ言って使いやすさも機能も Photoshop のほうが上です。使い慣れているというのもありますけどね。フォトショを持っていないなら、ちょっぴり幸せになれるかも。
フィルタ機能だけでもけっこう遊べると思うので、文字どおり「目を引く」画像を作ってみてください。引き込んだら、あとは中身で勝負です!
